Know Your Tech Terms: Wireframes

A wireframe serves as the blueprint of website design. It shows the features and navigation of a website and overviews the “site’s functionality before considering visual design elements, like content and color schemes.” Wireframes consider navigation elements like buttons and menus (Osman, 2021). They establish relationships among the site’s different templates. Primarily, a wireframe focuses on expected behaviors, functionalities, content prioritization, and space allocation. Therefore, wireframes do not typically show graphics, color, or styling. Production methods of wireframes range from digitally drawn images to paper sketches. Hence, their details vary (Usability.gov, 2022).
When designing a website, wireframes show how a website’s layout enhances user experience. Wireframes help make the design relevant to users. It is the way to bridge the gap between design and conversions. A wireframe lets you “test drive the page layout and evaluate user flows to see how the new website will function and find any potential mistakes that might eventually get in the way of conversions” (Osman, 2021).
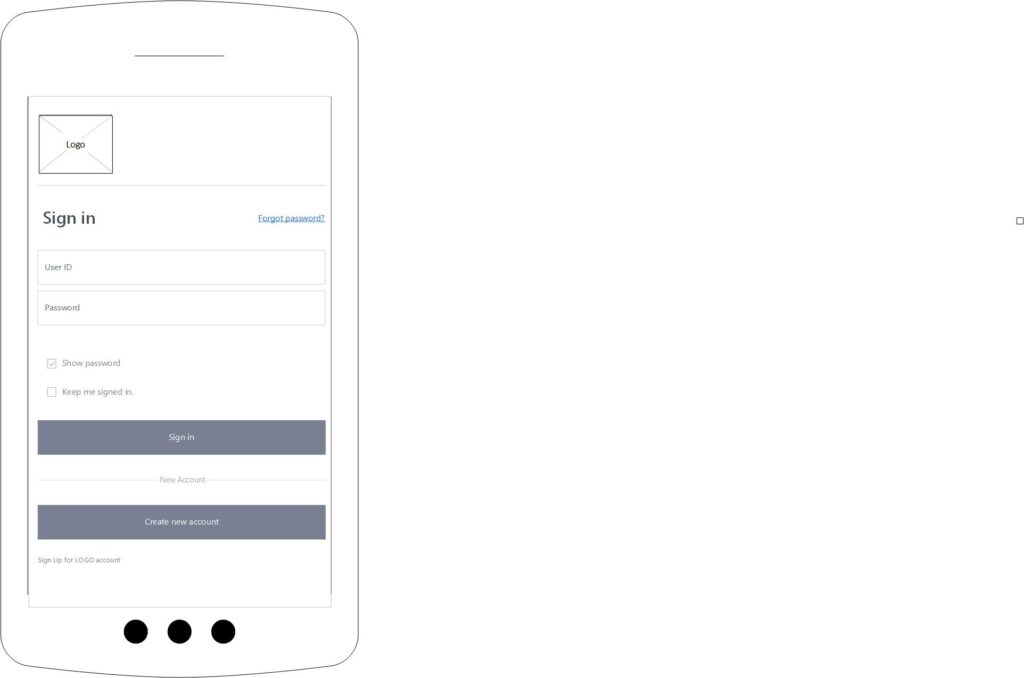
Imagine wireframes as your guide to a new website. They show you the site’s major content and navigation elements. Wireframes are simple in design, usually black-and-white, two-dimensional, substitute gray tones for color, and use one generic font (in multiple sizes). They are straightforward because they do not focus on visual design. For example, a rectangular box with an “X” through it represents an image. Common elements included in wireframes are logos, search fields, breadcrumbs, headers, navigation systems, share buttons, body content, and contact information. We can make wireframes for a variety of devices. For example, Figure 1 shows a wireframe of the first webpage in the login process in a smartphone format.
Figure 1
Mobile Wireframe Example

Wireframes range from low fidelity to high fidelity. Website design teams often quickly sketch low-fidelity wireframes since they ease project team communication. These types of wireframes usually are more abstract because of their simplicity. They tend to include Latin filler text for labels and content. In contrast, high-fidelity wireframes are more detailed and are good for documentation. They are better at showing interactive elements than low-fidelity wireframes because they include page element information on dimensions, behaviors, and actions (Usability.gov, 2022).
Why should you use wireframes? Web designers make wireframes for several reasons, but the “most important is that it enables you to identify and take every opportunity to improve your site’s functionality, ease of use, and convenience in order to delight your users.” The design team can use wireframes to collaborate and get user feedback during the design process. Web designers can use wireframes to improve website design through user input (Osman, 2021).
Benefits of Wireframes
Wireframes
Wireframes help web designers in many ways before the design process.
- They help clarify the structure of the website. They turn abstract thoughts into tangible ideas. They help keep the development team on the same page.
- They outline the website’s features using nonprofessional terms instead of technical jargon. Wireframes provide “clear communication to a client how these features will function, where they will appear on the specific page, and how useful they might actually be.”
- They emphasize usability by optimizing page layout, feature placement, and ease of use.
- They enhance navigation decisions. For instance, using website wireframes lets users test the new website design. They will review several elements. Does the navigation allow them to reach their destination easily? Do breadcrumbs help or hurt? Is the navigation intuitive?
- They foster an iterative design process. They break up the layout parts of the website, including functionality, branding, creativity, and layout into different steps. This division lets everyone involved in creating the new website provide feedback early in the design process. Avoiding wireframes altogether “delays this feedback and increases the costs of making changes because full design mock-ups must be reworked, not just simplified wireframes.”
- They save effort and time by allowing for a more carefully considered design and a more informed development team. With clearer content creation, wireframes simplify communication and prevent misunderstandings. Best of all, “everyone from the development team, the agency, and the client are all on the same page about what the interface is supposed to do and how it is supposed to function.”
- Wireframes improve the effectiveness of content development. Your website content must be straightforward, timely, and relevant. Since most visitors do not like to read long clunky blocks of text, we include numbered lists, bullets, heads, and fonts to create an aesthetically pleasing arrangement. Wireframing allows us to “figure out the optimal font size, head position, and content quantity by trying different options.” Finding the best formatting schemes increases your website’s persuasiveness and readability (Lynch, 2022).
References
Lynch, A. (2022, February 11). Benefits of wireframes—Reasons to use wireframes. Edraw. https://www.edrawsoft.com/benefits-of-wireframe.html
Osman, M. (2021, August 25). Website wireframe beginner’s guide: Processes, tools, and examples. HubSpot. https://blog.hubspot.com/website/website-wireframe#:~:text=What%20is%20a%20website%20wireframelike%20content%20and%20color%20schemes
Usability.gov. (2022, June 8). Wireframing. U.S. General Services Administration. https://www.usability.gov/how-to-and-tools/methods/wireframing.html