Summary of the Schema.org Meta Implementation Process and Its Importance

Schema.org is a dictionary of property definitions, enumerated values, and types (Schema.org, 2022b). It provides various vocabularies that web designers can employ to markup webpages in a way that major search engines can understand (Schema.org, 2022a). This code clarifies information provided to search engines so they can better understand your website’s content. As a result, this “helps provide users with better, more accurate information in the rich snippets that are displayed beneath the page title” (Smith, 2019). Web designers use these Schema.org definitions with the JSON-LD, RDFa, or Microdata formats to append data to web content (Schema.org, 2022a). Examples of the schema include product/service, company profile, social media profiles, website URL, phone number, rating/review, and news articles that appear because of specific search queries.
Using schema on a website does not require website designers to learn another coding language, but it does involve following a series of steps. Website designers can use various tools to add the schema to a webpage. In total, there are two ways to generate schema. First, you can use a schema markup generator to create your schema markup. Generators include Google Data Highlighter, Google Structured Data Markup Helper, and JSON-LD Schema Generator by Merkle. The other way to generate schema is through plugins on WordPress websites. Finally, website designers can test their schema through validators and test tools like Yandex Structured Data Markup, Google Rich Results Tester, and Bing Webmaster Tools Markup Validator.
How do you use a schema markup generator? To show you how to generate schema, I went step-by-step through one of the schema generators, Google Structured Data Markup Helper.
- Go to Google Structured Data Markup Helper. This tool helps you add structured data markup to a sample webpage. Your screen should appear like the enter page screenshot in Figure 1.
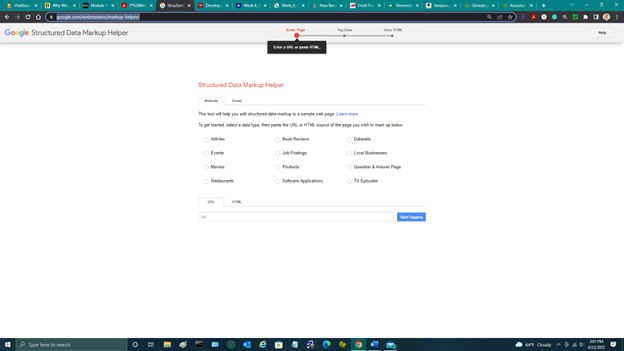
Figure 1
Screenshot of Entering Page with Google’s Structured Data Markup Helper

- Choose the data type you intend to markup. The first image shows the data types you can select from including articles, events, movies, restaurants, book reviews, job postings, products, software applications, datasets, local businesses, question-and-answer pages, and TV episodes.
- Paste the website’s URL or HTML code you intend to markup at the bottom of the page.
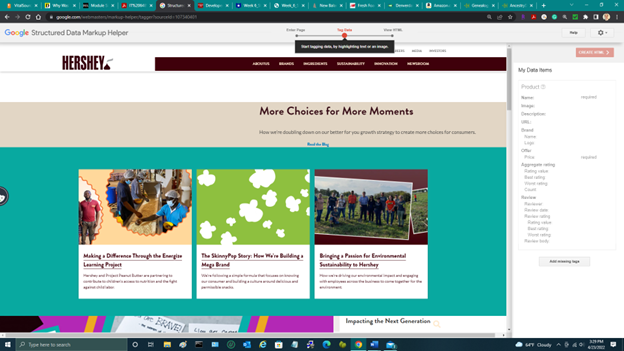
Figure 2
Screenshot of Tagging Data with the Google Structured Data Markup Helper

- Figure 2 shows the tag data section of Google’s Structured Data Markup Helper. You can start adding tagging data by highlighting an image or text.
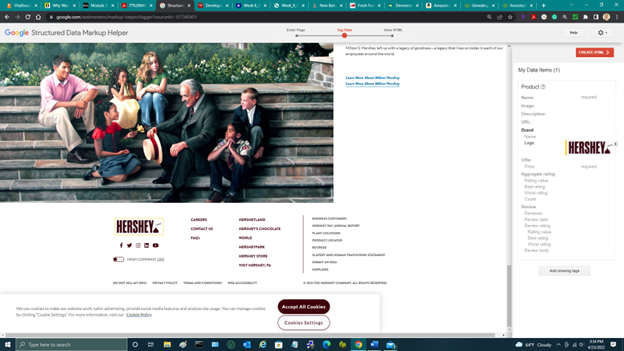
Figure 3
Screenshot of added Product Data Item 1

- Continue adding data items by selecting different images or text. Figure 3 shows the first data I included, a logo image under Brand. Use the data item list to guide you as you highlight different page elements. You do not need to emphasize every item on the page—just the necessary ones. Typically, the more data items you add, the better.
- Then create HTML.
- You can “use the Structured Data Testing Tool to find out what your page will look like with the added markup.” Additionally, you can use the tool to evaluate for different warnings.
- Next, add the generated schema markup to the webpage. This step also allows you to include the generated schema markup before testing.
How Metadata Insertions Allow Ranking Organization
One of the reasons why implementing schema markup is so important is it provides search results with a schema that allows the user to find the right webpage quickly. This information helps “your website rank better for all kinds of content types, get found, and in turn, get more clicks.” Although users should pay attention to every detail found on search engine results pages, most do not (Smith, 2019). Metadata forms a majority of SERPs. Every search result in a SERP has two different sections: meta-titles (or title tags) and meta-descriptions (or snippets). Metadata provides the first impression search engine users get of your website. Therefore, ensure the metadata on your web pages is relevant, optimized, and unique.
Metadata directly impacts how each webpage ranks within a search engine. One factor in page rankings is the click-through rate (CRT). The CRT signifies how often each webpage appears in search results compared with the frequency search engine users click on and visit each webpage. The higher the CRT, the higher the likelihood that the webpage will rank higher in the search results standings. Thus, “for this reason, optimizing your metadata ends up becoming an indirect but very important factor in your overall SEO efforts” (Jozwiak, 2020). In effect, websites can get a thirty percent increase in click-through rate with a properly implemented schema (Smith, 2019).
Another way metadata plays a role in search engine ranking is through chosen keywords. Metadata should include high-level keywords because the keywords will appear in bold in the meta-description. This setup draws more attention than a less optimized search result (Jozwiak, 2020).
Jozwiak, S. (2020, October 27). Best practices for understanding and writing metadata. https://denverdata.com/blog/metadata-best-practices
Schema.org. (2022a, March 17). Getting started with schema.org using microdata. https://schema.org/docs/gs.html
Schema.org. (2022b, March 17). How we work. https://schema.org/docs/howwework.html
Smith, M. (2019, January 29). What is schema markup and how to add it to boost SEO. Impact Learning Center. https://www.impactplus.com/blog/what-is-schema-markup-and-how-to-implement-it
No comments